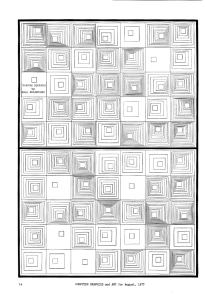
For this week’s assignment, I chose this pattern to recreate,
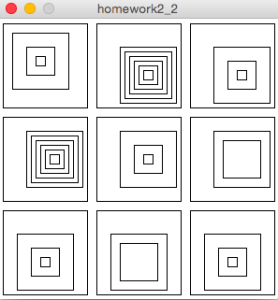
and here is my recreation of this art.
After quite a few attempts, I decided to do the simplest way to recreate this art; I coded the squares one by one.
Here is the coding.
void setup() {
size(300, 300);
background(255);
rectMode(CENTER);
noFill();
}
void draw() {
//the largest squares
rect(50, 50, 90, 90);
rect(50, 150, 90, 90);
rect(50, 250, 90, 90);
rect(150, 50, 90, 90);
rect(150, 150, 90, 90);
rect(150, 250, 90, 90);
rect(250, 50, 90, 90);
rect(250, 150, 90, 90);
rect(250, 250, 90, 90);
// the second largest squares
rect(45, 45, 60, 60);
rect(60, 150, 60, 60);
rect(50, 260, 60, 60);
rect(160, 60, 60, 60);
rect(160, 150, 60, 60);
rect(150, 260, 60, 60);
rect(260, 60, 60, 60);
rect(260, 150, 60, 60);
rect(250, 260, 60, 60);
// the third largest squares
rect(45, 45, 30, 30);
rect(60, 150, 40, 40);
rect(50, 260, 30, 30);
rect(160, 60, 40, 40);
rect(160, 150, 30, 30);
rect(150, 260, 40, 40);
rect(260, 60, 30, 30);
rect(260, 150, 40, 40);
rect(250, 260, 30, 30);
// the smalles squares
rect(45, 45, 10, 10);
rect(60, 150, 20, 20);
rect(50, 260, 10, 10);
rect(160, 60, 20, 20);
rect(160, 150, 10, 10);
rect(260, 60, 10, 10);
rect(250, 260, 10, 10);
// some additional squares to make the appearance closer to the original
rect(60, 150, 10, 10);
rect(160, 60, 10, 10);
rect(60, 150, 50, 50);
rect(160, 60, 50, 50);
rect(60, 150, 40, 40);
rect(160, 60, 40, 40);
rect(60, 150, 30, 30);
rect(160, 60, 30, 30);
}
This looks rather different from the original, since the gaps between the squares within one pattern is not uniform. Also, this coding is not really a good way to recreate, as everything is fixed and it takes time if more patterns need to be created (mine consists of only 9 patterns whereas the original contains 70 of them).