Concept
Imagine you’re in a dark room, and you have two switches in front of you. Each switch corresponds to a color: red and blue. You flip the switch for the red LED, and suddenly, the room is bathed in a warm, red glow. But then you start to wonder: what would happen if you flipped the blue switch too? Would the room turn purple? Would the colors clash or blend together in harmony?
That’s where this code comes in. With just a few lines of code, you can experiment with different combinations of red and blue light and create a range of beautiful color schemes. The code uses analogWrite() to control the brightness of the LEDs, allowing you to create smooth transitions between different levels of light intensity.
But it’s not just about the colors themselves. The code also uses if statements to detect when both switches are flipped at the same time, triggering a unique effect where both LEDs fade in and out together. This creates a mesmerizing effect that can be calming, energizing, or just plain fun to watch.
This code offers a simple and fun way to experiment with LED lighting effects and can be easily customized to create new and unique patterns. For example, you could add more LEDs and switches, or modify the fade amount and brightness values to create different effects. The possibilities are endless!
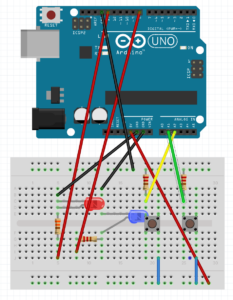
Circuit
Code
// Define the pin numbers for the red and blue LEDs
int redLedPin = 9;
int blueLedPin = 11;
// Define the fade amount and initial brightness for the LEDs
int fadeAmount = 50;
int redBrightness = 0;
int blueBrightness = 0;
void setup() {
// Set the pin modes for the switches and LEDs
pinMode(A1, INPUT);
pinMode(A2, INPUT);
pinMode(redLedPin, OUTPUT);
pinMode(blueLedPin, OUTPUT);
}
void loop() {
// Read the digital input values of the switches
int switchPositionRed = digitalRead(A2);
int switchPositionBlue = digitalRead(A1);
// If the switch for the red LED is pressed, turn on the red LED and turn off the blue LED
if (switchPositionRed == HIGH) {
digitalWrite(redLedPin, HIGH);
digitalWrite(blueLedPin, LOW);
}
// If the switch for the blue LED is pressed, turn on the blue LED and turn off the red LED
else if (switchPositionBlue == HIGH) {
digitalWrite(redLedPin, LOW);
digitalWrite(blueLedPin, HIGH);
}
// If neither switch is pressed, turn off both LEDs
else {
digitalWrite(redLedPin, LOW);
digitalWrite(blueLedPin, LOW);
}
// If both switches are pressed, fade both LEDs in and out
if (switchPositionRed == HIGH && switchPositionBlue == HIGH){
// Set the brightness of the red LED and increase/decrease it by the fade amount
analogWrite(redLedPin, redBrightness);
redBrightness += fadeAmount;
if (redBrightness == 0 || redBrightness == 255) {
// Reverse the fade direction when the brightness reaches 0 or 255
fadeAmount = -fadeAmount;
}
// Set the brightness of the blue LED and increase/decrease it by the fade amount
analogWrite(blueLedPin, blueBrightness);
blueBrightness += fadeAmount;
if (blueBrightness == 0 || blueBrightness == 255) {
// Reverse the fade direction when the brightness reaches 0 or 255
fadeAmount = -fadeAmount;
}
// Delay for a short amount of time to create the fading effect
delay(800);
}
}
Video Demonstration