Concept
This dungeon-based maze game’s premise centers on an exciting and dynamic challenge where players are sent into several mazes that are produced by an algorithm, each with its own layout and set of coins and teleporters.
The game’s main goal, set against an engrossing dungeon backdrop, requires players to maneuver tactically through the maze, collecting gold coins while racing against the clock to locate the exit. The game uses teleporters as a game-changing element to enhance depth and complexity. Players can quickly go to different mazes, which resets the maze’s layout and offers unexpected twists. This makes the ‘Dungeon Master’ change their strategy.
In addition, an interesting limited vision feature simulates the real difficulty of traversing a dimly lit dungeon by preventing players from seeing beyond their immediate surroundings and forcing them to depend solely on memory and spatial awareness in order to advance. A fascinating and unpredictable journey that tests players’ intelligence and flexibility through the mix of random maze creation and other mechanisms like timers and limited vision, making every playthrough a unique experience.
Sketch
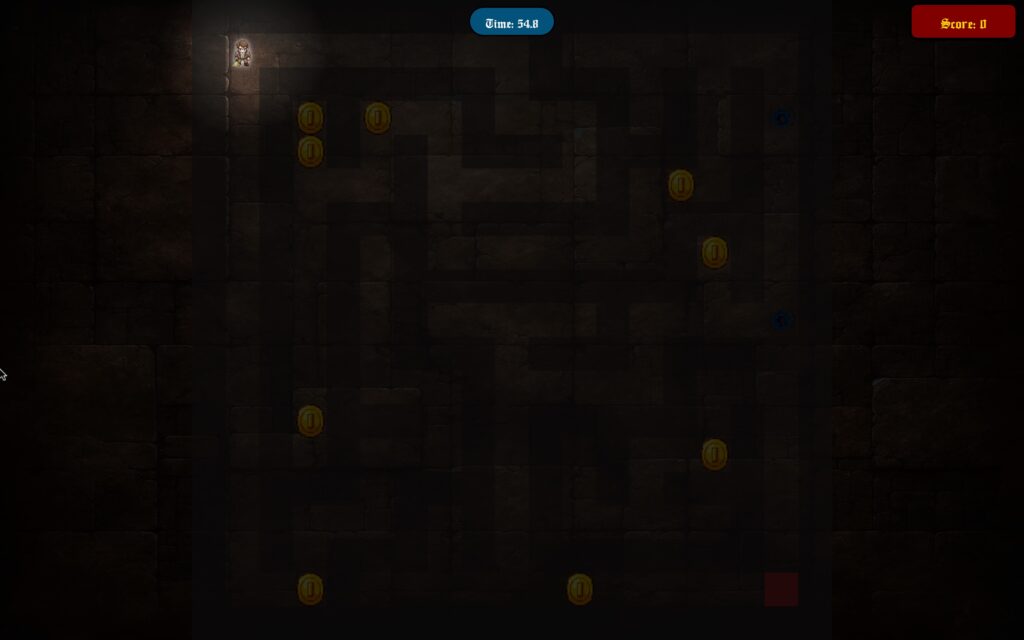
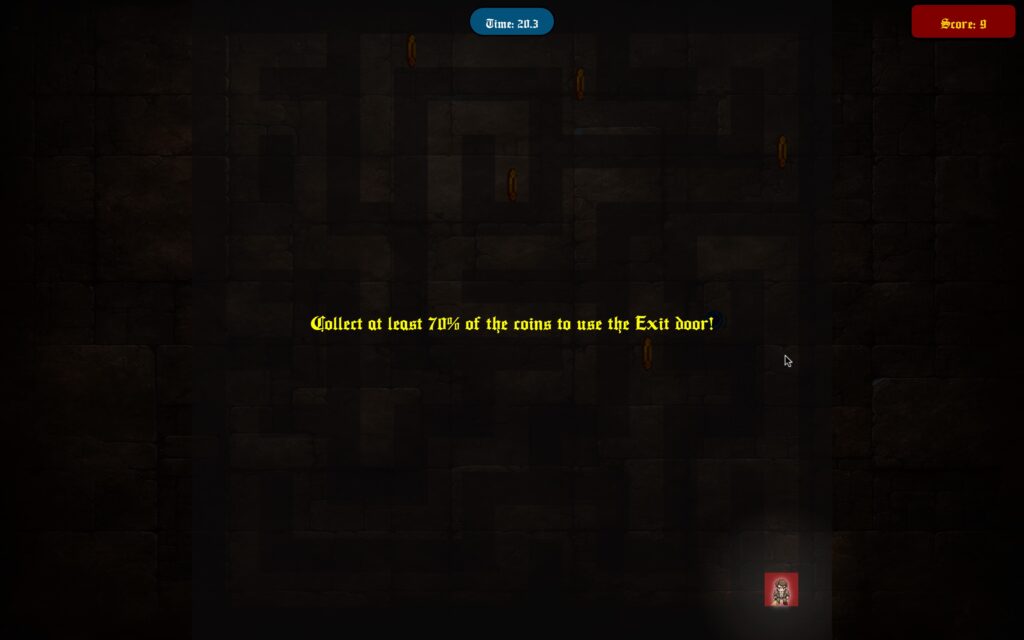
Snapshots of the Game
Elements of Pride
The choices made in the design of features like the drawLimitedVision effect, the generateRandomMaze function, and the adaptive design for fullscreen and windowed modes are a demonstration of good game designs and good technical decisions.
generateRandomMaze() {
let maze = new Array(this.rows);
for (let y = 0; y < this.rows; y++) {
maze[y] = new Array(this.cols).fill('#');
}
const carvePath = (x, y) => {
const directions = [[1, 0], [-1, 0], [0, 1], [0, -1]];
this.shuffle(directions);
directions.forEach(([dx, dy]) => {
const nx = x + 2 * dx, ny = y + 2 * dy;
if (nx > 0 && nx < this.cols - 1 && ny > 0 && ny < this.rows - 1 && maze[ny][nx] === '#') {
maze[ny][nx] = ' ';
maze[y + dy][x + dx] = ' ';
carvePath(nx, ny);
}
});
};
const startX = 2 * Math.floor(Math.random() * Math.floor((this.cols - 2) / 4)) + 1;
const startY = 2 * Math.floor(Math.random() * Math.floor((this.rows - 2) / 4)) + 1;
maze[startY][startX] = ' ';
carvePath(startX, startY);
let coinCount = Math.floor(Math.random() * (12 - 8 + 1)) + 8; // 8 to 12 coins
let teleporterCount = Math.floor(Math.random() * (2 - 1 + 1)) + 1; // 1 to 2 teleporters
maze[this.rows - 2][this.cols - 2] = 'E';
this.addRandomItems(maze, 'C', coinCount);
this.addRandomItems(maze, 'T', teleporterCount);
return maze;
}
The generateRandomMaze function is a cornerstone of the game’s dynamic environment, creating a new, solvable maze for each session or level. The function uses a recursive backtracking algorithm, it selects a random starting point within the maze and carves out paths. This is done by moving two cells at a time in a chosen direction (to avoid creating isolated cells) and removing walls between cells to create a path. This process repeats recursively for each new cell reached that has all its surrounding cells intact.
Once the maze is generated, the function strategically places coins (‘C’) and teleporters (‘T’) within the maze. Coins act as collectibles, and teleporters serve as transport points to new mazes. An exit (‘E’) is placed at a predefined location, typically far from the start, ensuring that players must navigate through the maze to find it.
function drawLimitedVision(playerX,playerY,visibilityRadius) {
// Draw a radial gradient from transparent to dark
let radialGradient = drawingContext.createRadialGradient(playerX, playerY, 0, playerX, playerY, visibilityRadius);
radialGradient.addColorStop(0, 'rgba(0,0,0,0)'); // Completely transparent at the center
radialGradient.addColorStop(1, 'rgba(0,0,0,0.8)'); // More opaque towards the edges
drawingContext.fillStyle = radialGradient;
drawingContext.fillRect(0, 0, width, height);
}
The drawLimitedVision function enhances the game’s atmosphere by simulating a limited field of vision for the player, similar to carrying a light source in a dark dungeon. The function creates a radial gradient centered on the player’s current position. This gradient transitions from transparent (at the center) to opaque (at the edges) obscures parts of the maze not immediately near the player.
function calculateCellSize() {
cellSize = min(width, height) / max(mazeColumns, mazeRows);
}
function windowResized() {
resizeCanvas(windowWidth, windowHeight);
calculateCellSize();
}
The code includes mechanisms to adapt to fullscreen and windowed modes. The calculateCellSize function dynamically calculates the size of each maze cell based on the current dimensions of the game window. This ensures that the maze scales correctly when switching between fullscreen and windowed modes, maintaining consistent gameplay and visual quality. The windowResized function listens for changes in the window size (including toggling fullscreen mode) and adjusts the canvas size accordingly.
Difficulties
One of the trickier parts of developing the game was actually implementing the limited vision functionality. Developing a smooth, radial-gradient of light that would dynamically follow the player’s motions and provide vision around them while keeping the remainder of the maze in complete darkness was the challenge. It took several tries to get this effect just right so that it seemed natural and didn’t interfere with gameplay by being too dark or changing too quickly.
There were further difficulties when trying to get the game to smoothly switch between fullscreen and regular window modes. Flexible design was necessary to make sure that the maze, player character, and user interface (UI) components all scaled and remained proportionate across a range of screen sizes and aspect ratios. This flexibility was essential to maintaining the game’s playability and graphic quality in any viewing mode.
Improvements
A possible area for enhancement is the visual design and user interface. For example, adding more complex visuals to the player’s character, treasures, and maze walls might greatly improve the game’s visual attractiveness. Furthermore, adding more variation to the maze layouts and obstacles—like traps or enemies—could add new and unique difficulties and amplify the action.
The project could also benefit from a more advanced level progression system, where the difficulty gradually increases through levels, possibly by enlarging the maze, decreasing the time limit, or increasing the required percentage of coins to collect before exiting.