A)
Video:
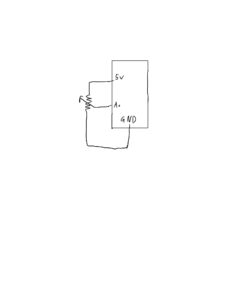
scheme:
p5js:
let ardVarMove = 200;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(ardVarMove, 200, 50, 25);
}
function keyPressed() {
if (key == " ") {
setUpSerial();
}
}
function readSerial(data) {
if (data != null) {
let fromArduino = split(trim(data), ",");
if (fromArduino.length == 1) {
ardVarMove = int(fromArduino[0]);
}
}
}
arduino:
void setup() {
Serial.begin(9600);
while (Serial.available() <= 0) {
int sensor = analogRead(A0);
Serial.println(sensor);
}
}
B)
Video:
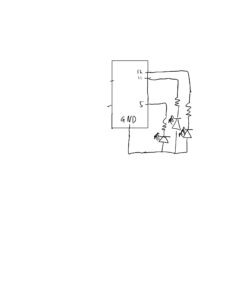
Scheme:
P5js:
let redButton;
let yellowButton;
let blueButton;
function setup() {
createCanvas(400, 400);
redButton = new button(100, "red");
yellowButton = new button(300, "yellow");
blueButton = new button(200, "blue");
}
function draw() {
background(220);
redButton.display();
yellowButton.display();
blueButton.display();
}
function keyPressed() {
if (key == " ") {
setUpSerial();
}
}
class button {
constructor(x, col) {
this.x = x;
this.y = 200;
this.size = 80;
this.light = 0;
this.col = col;
}
display() {
fill(this.col);
ellipse(this.x, this.y, this.size);
}
clicked() {
if (dist(mouseX, mouseY, this.x, this.y) < this.size) {
if(this.light == 0){
this.light = 1;
}
else{
this.light = 0;
}
}
}
}
function readSerial(data) {
let sendToArduino = redButton.light + "," + blueButton.light + "," + yellowButton.light + "\n";
//let sendToArduino = left + "," + right + "\n";
writeSerial(sendToArduino);
}
function mousePressed(){
redButton.clicked();
yellowButton.clicked();
blueButton.clicked();
}
arduino:
int RedLedPin = 2;
int BlueLedPin = 12;
int YellowLedPin = 11;
void setup() {
Serial.begin(9600);
pinMode(LED_BUILTIN, OUTPUT);
pinMode(RedLedPin, OUTPUT);
pinMode(BlueLedPin, OUTPUT);
pinMode(YellowLedPin, OUTPUT);
while (Serial.available() <= 0) {
digitalWrite(LED_BUILTIN, HIGH);
Serial.println("0,0");
delay(300);
digitalWrite(LED_BUILTIN, LOW);
delay(50);
}
}
void loop() {
while (Serial.available()) {
digitalWrite(LED_BUILTIN, HIGH);
int lightR = Serial.parseInt();
int lightY = Serial.parseInt();
int lightB = Serial.parseInt();
if (Serial.read() == '\n') {
digitalWrite(RedLedPin, lightR);
digitalWrite(BlueLedPin, lightY);
digitalWrite(YellowLedPin, lightB);
Serial.println();
}
}
digitalWrite(LED_BUILTIN, LOW);
}
C)
Video:
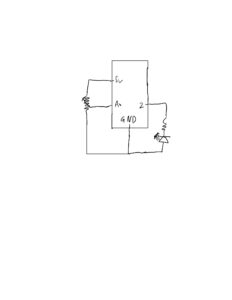
scheme:
p5js:
let velocity;
let gravity;
let position;
let acceleration;
let wind;
let drag = 0.99;
let mass = 50;
let light = 0;
function setup() {
createCanvas(640, 360);
noFill();
position = createVector(width/2, 0);
velocity = createVector(0,0);
acceleration = createVector(0,0);
gravity = createVector(0, 0.5*mass);
wind = createVector(0,0);
}
function draw() {
background(255);
applyForce(wind);
applyForce(gravity);
velocity.add(acceleration);
velocity.mult(drag);
position.add(velocity);
acceleration.mult(0);
ellipse(position.x,position.y,mass,mass);
if (position.y > height-mass/2) {
velocity.y *= -0.9; // A little dampening when hitting the bottom
position.y = height-mass/2;
}
turnLight(velocity.y);
}
function turnLight(vel){
if(vel < 0){
light = 1;
}
else{
light = 0;
}
}
function applyForce(force){
// Newton's 2nd law: F = M * A
// or A = F / M
let f = p5.Vector.div(force, mass);
acceleration.add(f);
}
function keyPressed(){
if (key==' '){
mass=random(15,80);
position.y=-mass;
velocity.mult(0);
}
if (keyCode == 90) {
setUpSerial();
}
}
function readSerial(data) {
if (data != null) {
let fromArduino = split(trim(data), ",");
if (fromArduino.length == 1) {
wind.x = (fromArduino[0] - 512) / 1000;
}
let sendToArduino = light + "\n";
writeSerial(sendToArduino);
}
}
arduino:
int LedPin = 2;
void setup() {
Serial.begin(9600);
pinMode(LED_BUILTIN, OUTPUT);
pinMode(LedPin, OUTPUT);
while (Serial.available() <= 0) {
digitalWrite(LED_BUILTIN, HIGH);
Serial.println("0,0");
delay(300);
digitalWrite(LED_BUILTIN, LOW);
delay(50);
}
}
void loop() {
while (Serial.available()) {
digitalWrite(LED_BUILTIN, HIGH);
int light = Serial.parseInt();
if (Serial.read() == '\n') {
digitalWrite(LedPin, light);
int sensor = analogRead(A0);
delay(5);
Serial.println(sensor);
}
}
digitalWrite(LED_BUILTIN, LOW);
}
Final Project Proposal
WHAC-A-MOLE
Concept:
For my final project I’m thinking of making a whac a mole video game stand where users can hit a mole that is showed in the screen but connected to the arduino board so that users can hit the physical mole that pops up on the screen. For the moment, I’m still thinking of my own creative twist for this project, but I really like the idea of physically hitting something that will connect a circuit through the board to make the system complete and score a point on p5js.
Implementation:
The user will see a couple of holes in the screen where a mole will pop up every now and then, and the user will have to hit the correlating sensor with a special hammer I will design that will finish the circuit, which will send a signal to the arduino board and will interpret as a “hit” of the mole and score a point. So basically the hammer is a big switch that the user must turn on precisely when the mole peaks its head out.